...
Intégration
L'intégration, extrêmement facile, s'effectue en uniquement 3 étapes :
La page HTML minimale pour générer un formulaire de paiement est la suivante :
| Bloc de code | ||||
|---|---|---|---|---|
| ||||
<html>
<head>
<script src="https://homologation-payment.payline.com/scripts/widget-min.js"></script>
</head>
<body>
<div id="PaylineWidget"
data-token="the token obtained in doWebPayment Response"
data-template="column"
data-embeddedredirectionallowed="false"
/>
</body>
</html>
|
Le data-token est le jeton d'authentification obtenu dans la réponse à la demande d'initialisation d'un paiement (doWebPayment). Afin d'éviter qu'une nouvelle initialisation soit réalisée lors de chaque actualisation de la page, vous devez soit utiliser une session sur votre serveur pour le stocker, ou alors vérifier si l’URL courante contient déjà un jeton de paiement dans un paramètre GET nommé paylinetoken. Voici un exemple pour réutiliser le jeton présent dans l'URL :
| Bloc de code | ||||
|---|---|---|---|---|
| ||||
<? $paylineToken = ( is_empty($_GET['paylinetoken']) ) ? createNewWebPayment() : $_GET['paylinetoken']; ?> |
Des attributs additionnels que vous pouvez utiliser dans la balise <div> permettent de personnaliser l'affichage du formulaire. Par exemple; si vous ne souhaitez pas que le formulaire de paiement s'affiche automatiquement lors de l'affichage de votre page :
data-template- tab
- column
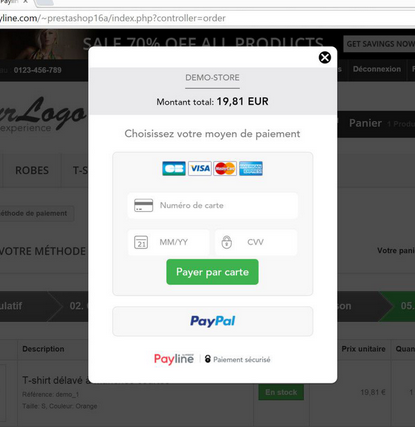
- lightbox
data-auto-init- true
- false
data-embeddedredirectionallowedPermet de présenter la page d’authentification 3DSecure en mode iframe (intégré dans la page de paiement) valeur true ou en mode redirection (redirection plein écran dans une nouvelle page) valeur false.
Vérifier avec le support que la banque est bien dans la liste blanche pour l'autorisation en lightbox.
- true
- false
| Info |
|---|
Payline force l’affichage en mode « column » des pages de paiement lorsque vous utilisez le mode « tab » et que la taille de l’appareil utilisé par le consommateur est trop petite pour s’afficher correctement. Cette amélioration simplifie votre intégration technique lorsque vous avez une boutique « responsive desktop / mobile ». |
Feuille de style
Pour obtenir la mise en forme du formulaire de paiement, vous devez intégrer la feuille de style CSS Payline en ajoutant la ligne suivante dans la balise <head> :
| Bloc de code | ||||
|---|---|---|---|---|
| ||||
<link href="https://homologation-payment.payline.com/styles/widget-min.css" rel="stylesheet" /> |
| Info |
|---|
Les URLs du script et de la CSS sont différents entre les environnements de test et de production. Nous vous conseillons de les configurer dans des variables d'environnements. |
API JavaScript
Afin d’interagir avec le formulaire de paiement, Payline propose une API en JavaScript pour que vous gardiez la main sur le formulaire. Les fonctions disponibles sont :
init()
demande d'initialisation du formulaire de paiement. Lors de l'initialisation, le widget Payline construit le formulaire en fonction du contexte de la demande de paiement: montant, moyen de paiement proposé, etc.
Exemple pour masquer, puis afficher le formulaire de paiement :
| Bloc de code | ||||
|---|---|---|---|---|
| ||||
Payline.Api.hide(): void
Payline.Api.show(): void
|
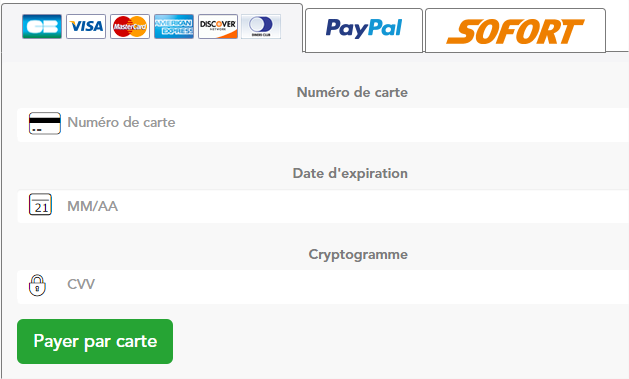
Personnalisation
Personnaliser le style du formulaire de paiement est possible en surchargeant la feuille de style fournit par défaut par Payline. Les possibilités de personnalisation sont infinies, voici quelques exemples simples:
#PaylineWidget .pl-header-title-wrapper { background-color: #ABCDEF; }#PaylineWidget .pl-header-title-content h4 { color: #ABCDEF; }#PaylineWidget .pl-header-title-content p { color: #ABCDEF; }#PaylineWidget .pl-pay-btn { background-color: #ABCDEF; }
#PaylineWidget .pl-pay-btn:hover { background-color: #ABCDEF; }#PaylineWidget .pl-body { background-color: #ABCDEF; }#PaylineWidget .pl-pmContainer {
background-color: #ABCDEF;
border-color: #ABCDEF; }#PaylineWidget .pl-icon-close { color: #ABCDEF; }La taille de la fenêtre est optimisée dans la configuration suivante :
- width minimum de la div PaylineWidget : 500px
- width maximum conseillée de la div PaylineWidget : 900px
Au dessous et au dessus des dimensions indiquées, il est préconisé d'ajuster les marges et champs.
Pour cacher les labels, il faut supprimer les labels et supprimer la marge à gauche des champs.
.PaylineWidget.pl-container-default .pl-pmContainer .pl-label-input
{ display: none;} .PaylineWidget.pl-container-default .pl-pmContainer .pl-input-group-container
{ margin-left: 0; }
.PaylineWidget.pl-container-default .pl-pmContainer .pl-label-input
{ width: xx%; } .PaylineWidget.pl-container-default .pl-pmContainer .pl-input-group-container,
.PaylineWidget.pl-container-default .pl-form-container label.pl-remember-container
{ margin-lef: yy%; }
| Inclusion d'extrait |
|---|
|
|
Callback du cycle de vie
|