Contenu
| Sommaire | ||||
|---|---|---|---|---|
|
Principe
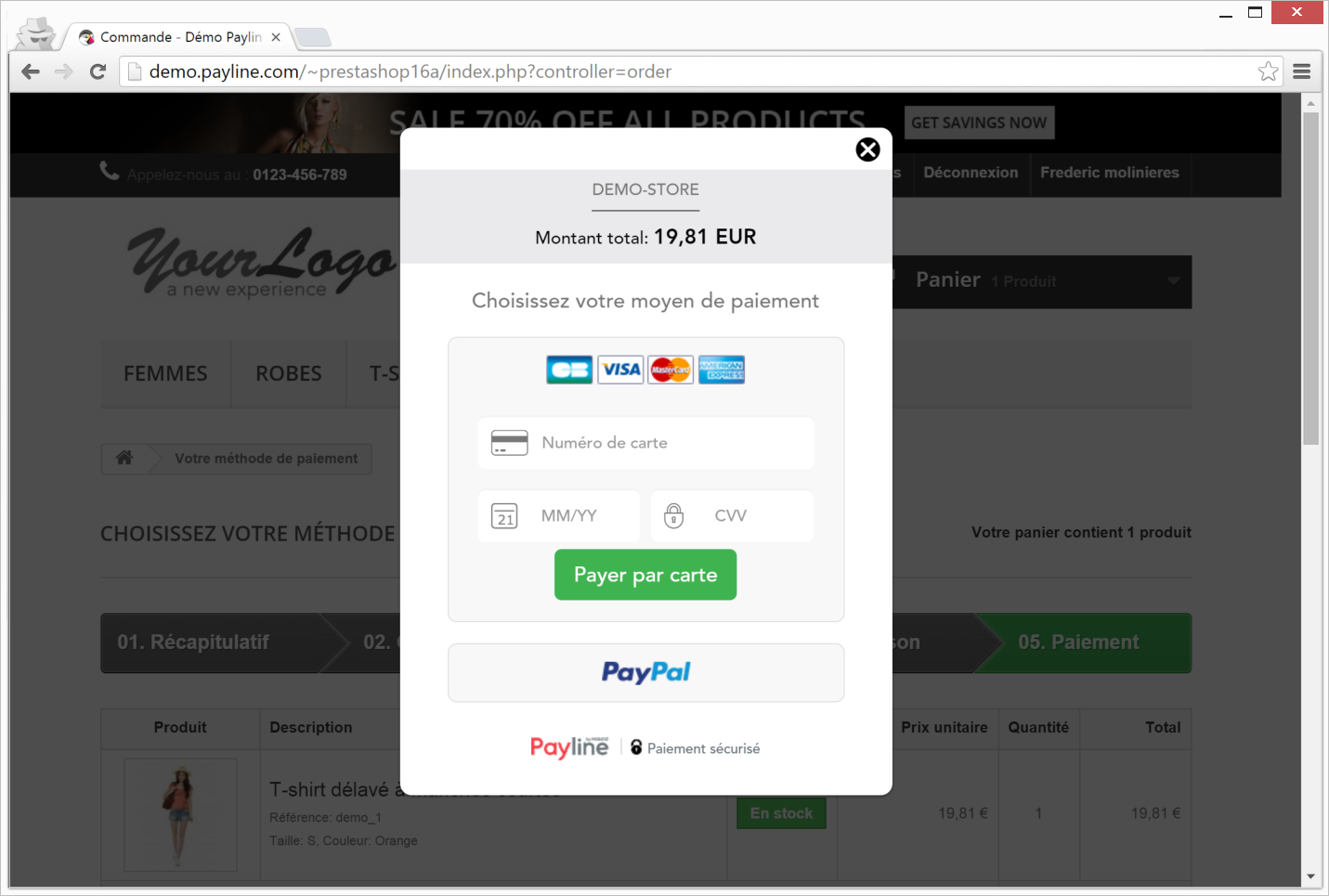
Le Mode Lightbox utilise des iframes pour afficher le formulaire de paiement en superposition (overlay) de votre boutique. Lorsque ce mode est utilisé, votre boutique est grisée et le formulaire de paiement apparaît flottant au dessus de votre boutique.
Intégration
...
L'intégration, extrêmement facile, s'effectue en uniquement 3 étapes :
- Initialisation du paiement : vous devez utiliser la fonction doWebPayment de l'API Web Payment pour initialiser un paiement sur les pages de paiement Payline.
- Ajout d'un script et d'une balise <DIV> dans le corps de votre page web : Payline va se servir de cette balise pour afficher le formulaire de paiement.
- Résultat du paiement : vous devez utiliser la fonction getWebPaymentDetails de l'API Web Payment pour obtenir le résultat du paiement.
Page HTML
La page HTML minimale pour générer un formulaire de paiement est la suivante :
| Bloc de code | ||
|---|---|---|
| ||
<html>
<head>
<script src="https://homologation-payment.payline.com/scripts/widget-min.js"></script>
</head>
<body>
<div id="PaylineWidget" data-token="#paylineToken#" />
</body>
</html> |
| Bloc de code | ||
|---|---|---|
| ||
<? $paylineToken = (is_empty($_GET['paylinetoken'])) ? initPayment() : $_GET['paylinetoken']; ?> |
Feuille de style
Pour obtenir la mise en forme du formulaire de paiement, vous devez intégrer la feuille de style CSS Payline en ajoutant la ligne suivante dans la balise <head> :
| Bloc de code | ||
|---|---|---|
| ||
<link href="https://homologation-payment.payline.com/styles/widget-min.css" rel="stylesheet" /> |
| Info |
|---|
| Les URLs du script et de la CSS sont différents entre les environnements de test et de production. Nous vous conseillons de les configurer dans des variables d'environnements. |
Des attributs additionnels que vous pouvez utiliser dans la balise <div> permettent de personnaliser l'affichage du formulaire. Par exemple; si vous ne souhaitez pas que le formulaire de paiement s'affiche automatiquement lors de l'affichage de votre page :
...
- true
- false
API JavaScript
Afin d’interagir avec le formulaire de paiement, Payline propose une API en JavaScript pour que vous gardiez la main sur le formulaire. Les fonctions disponibles sont :
...
init()
...
demande d'initialisation du formulaire de paiement. Lors de l'initialisation, le widget Payline construit le formulaire en fonction du contexte de la demande de paiement: montant, moyen de paiement proposé, etc.
...
Exemple pour masquer, puis afficher le formulaire de paiement :
| Bloc de code | ||
|---|---|---|
| ||
Payline.Api.hide(): void
Payline.Api.show(): void
|
Personnalisation
Personnaliser le style du formulaire de paiement est possible en surchargeant la feuille de style fournit par défaut par Payline. Les possibilités de personnalisation sont infinies, voici quelques exemples simples :
...
#PaylineWidget .pl-header-title-wrapper
{ background-color: #ABCDEF; }
...
#PaylineWidget .pl-header-title-content h4 { color: #ABCDEF; }
...
#PaylineWidget .pl-header-title-content p { color: #ABCDEF; }
...
#PaylineWidget .pl-pay-btn { background-color: #ABCDEF; }
#PaylineWidget .pl-pay-btn:hover { background-color: #ABCDEF; }
...
#PaylineWidget .pl-body { background-color: #ABCDEF; }
...
#PaylineWidget .pl-pmContainer {
background-color: #ABCDEF;
border-color: #ABCDEF; }
...
#PaylineWidget .pl-icon-close { color: #ABCDEF; }
en mode Widget
Pour intégrer ce parcours de paiement avec une expérience utilisateur simplifiée, consulter l'intégration widget.
Pages associées
Contenu par étiquette showLabels false max 10 spaces com.atlassian.confluence.content.render.xhtml.model.resource.identifiers.SpaceResourceIdentifier@9a3 showSpace false sort title type page cql label in ( "mode_integration" , "lightbox" ) and label = "pageweb" and type = "page" and space = "DT" labels bancontact belgique choixdelamarque
...