Contenu
The Widget integration in InShop mode (column / tab) or Lightbox mode, takes place in only 3 steps : The minimum HTML page for generating a payment form is as follows: The data-token is the session token for authentication and is obtained in response to the request to initialize a payment (doWebPayment). In order to avoid that a new initialization is performed during each refresh of the page, you must either use a session on your server to store it, or check if the current URL already contains a payment token in a GET parameter named paylinetoken. Here is an example to reuse the token present in the URL: Additional attributes that you can use in the <div> tag allow you to customize the display of the form. For example; if you do not want the payment form to appear automatically when viewing your page : Used to present the 3DSecure authentication page in iframe mode (integrated in the payment page) value true or in redirection mode (full-screen redirection in a new page) value false. Check with the support that the bank is in the white list for authorization in lightbox. data-partnerreturnurl The parameter allows you to specify a return url for a defined list of partners, for now: AmazonPay When the buyer clicks on the AmazonPay button, he is redirected to the partner to authenticate. Once authenticated, it is redirected to the specified URL. According to the parameters, here are the examples of integration : Payline forces column page display of payment pages when you use tab mode and the size of the device used by the consumer is too small to display properly. This enhancement simplifies your technical integration when you have a "responsive desktop / mobile" store. To get the form of the payment form formatted, you have to integrate the CSS Payline style sheet by adding the following line in the <head> tag: The URLs of the script and CSS are different between the test and production environments. We recommend that you configure them in environment variables. In order to interact with the payment form, Payline offers a JavaScript API to keep your hand on the form. The available functions of your IS are: Ends the life of the web session token (token obtained via DoWebPayment). Parameters : Returns a complex object containing buyer data from the shortcut partner. This function is available in a context of state = PAYMENT_TRANSITIONAL_SHORTCUT. getCssIframeWhiteList() Returns the list of accepted CSS primitives for stylizing protected fields (Credit Card, CVV, ...) getFragmentedPaymentInfo() In a context of fragmented payment (Carrefour Gift Card, soon ANCV, ...), allows to recover the various payments registered so far. Retrieves a complex object containing: Retrieves the payment schedule. See the integration details: payment N times and recurring payment. To display the schedule N times: getToken() Returns the current token with which the Widget was initialized. init() Request to initialize the payment form. During initialization, the Payline widget builds the form according to the context of the payment request: amount, proposed payment method, etc. Example to hide and then display the payment form: Example to change the label on Pay button: Example to change the label on Pay button: Customizing the style of the payment form is possible by overloading the default style sheet provided by Payline. The possibilities of customization are endless, here are some simple examples: The size of the window is optimized in the following configuration: Below and above the indicated dimensions, it is recommended to adjust the margins and fields. To hide the labels, you must remove the labels and delete the margin to the left of the fields. For the merchant to follow the evolution of the widget in his page, Payline offers Callback. These Callbacks will be called by the widget as it runs synchronously. To use these callbacks, the marketer uses the usual mechanism for setting the widget, the data- * attributes in the PaylineWidget div. The passed value must correspond to a classic JavaScript function, declared in the Window scope, as in the following example: In the previous example, the function "myFunction" will be called when the life cycle of the widget reaches the step "chunkname". The steps for which you can specify a Callback are: data-embeddedredirectionallowed Set to 'false' to prevent the ACS 3DS from being embedded in iframe in the Widget, and force a redirection to it. This makes it possible to test the two use cases (3DS via iframe or via redirection). The name of the state reaches. Example of a past object: Voir § suivant pour toutes les valeurs possibles If the callback of the merchant returns then the widget will not handle the new state. The name of the state that appeared Example of a past object : See below for all possible values. The callback can take as argument a complex object of the form: Possible values for the "type": The callback can take as argument a complex object of the form: Event when clicking the Pay button, after the data validation and before Payline completes the transaction. Then Payline triggers the final eventStateHasBeenReached? The event can be triggered several times during a payment session, for example when the buyer clicks on the Wallet and he has to enter the CVV and then clicks a second time on Pay. Then the event will have been triggered twice. The merchant must be able to manage the idempotency of this event. The event is not raised during a call to Payline.Api.finalizeShortcut () The set of possible values for the "state" property of the objects passed in parameter by the callbacks: PAYMENT_REDIRECT_NO_RESPONSE ACTIVE_WAITING A payment has been started and new information is expected to continue No PAYMENT_CANCELED_WITH_RETRY The buyer has canceled his payment, either via our pages or via the pages of a partner on which he was redirected, but he has the possibility to choose a new means of payment No PAYMENT_ONHOLD_PARTNER The payment method will answer us later, we indicate to the buyer that he will get the answer from the merchant Yes PAYMENT_SUCCESS_FORCE_TICKET_DISPLAY The buyer has successfully completed his payment, and automatic redircetion is disabled (ticket display) Yes PAYMENT_METHODS_LIST_SHORTCUT The buyer is on the list of shortcut payment method No PAYMENT_TRANSITIONAL_SHORTCUT The intermediate state after a shortcut request (getting buyer data: buyer, shippingAddress, billingAddress via API JS) NoIntégration
<html>
<head>
<script src="https://homologation-payment.payline.com/scripts/widget-min.js"></script>
</head>
<body>
<div id="PaylineWidget"
data-token="the token obtained in doWebPayment Response"
data-template="column"
data-embeddedredirectionallowed="false"
/>
</body>
</html>
<?php $paylineToken = ( is_empty($_GET['paylinetoken']) ) ? createNewWebPayment() : $_GET['paylinetoken']; ?>
Paramètre Description valeur data-template
The name of the template to use for initializing the form. data-auto-init
Defines whether the form should initialize as soon as the web page has finished loading (auto-init to "true"), or if it must wait for an initialization request (auto-init to "false") data-embeddedredirectionallowed
<div id="PaylineWidget"
data-template="shortcut"
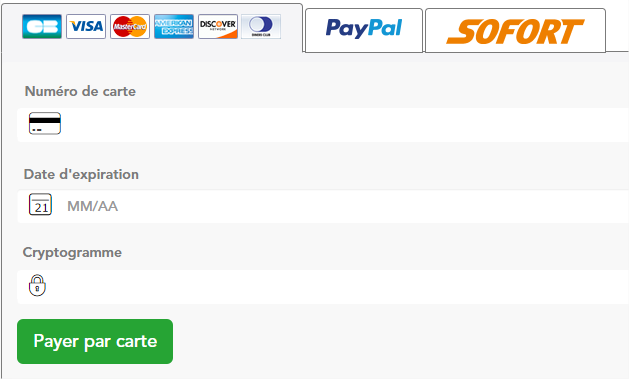
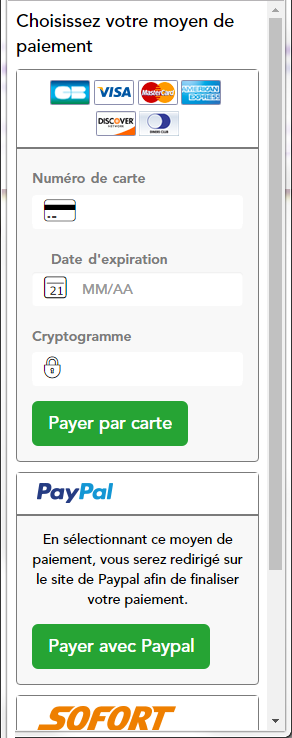
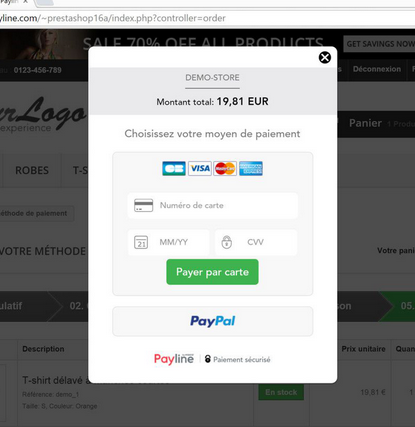
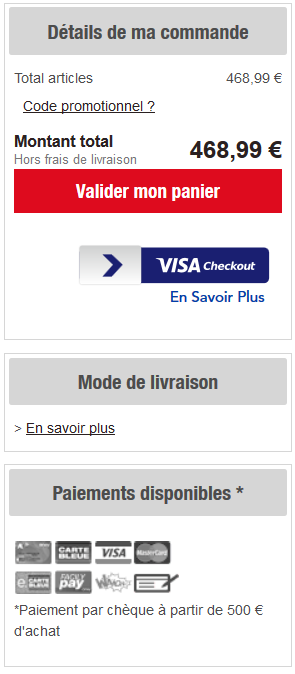
data-partnerreturnurl="https://maboutique.com/checkout">InShop Tab mode InShop Column mode LightBox mode Shortcut mode Style sheet
<link href="https://homologation-payment.payline.com/styles/widget-min.css" rel="stylesheet" />
JavaScript API
Function Description Example endToken()
( additionnalData : any,
callback : Function,
spinner : any,
handledByMerchant : boolean )finalizeShortCut() Triggers the finalization of the payment ShortCut (to call in context.state PAYMENT_TRANSITIONAL_SHORTCUT) getBuyerShortCut() getCancelAndReturnUrls() Returns a complex object containing the returnUrl and the cancelUrl from the DoWebPayment For example, you can create a cancel button that triggers the following actions:
getContextInfo(key) Returns a context information with its key from the following values: getCssIframeWhiteList(): any
getLanguage() Return the widget's language key (passed in the DoWebPayment frame) "en", "fr", … getOrderInfos() getRecurringDetails() To retrieve recurring payment details:
getToken()
hide() Request to hide the payment form. Payline.Api.hide(): void
isSandBox() Allows to know the environment: production or homologation. The function returns true or false. Payline.Api.isSandbox();
reset() Totally reset the widget with the token and template passed as parameter show() Request to display the payment form. Payline.Api.show(): void
toggle() If the widget is displayed, this method hides it, otherwise it displays it updateWebpaymentData() Update of the payment session information (addresses, amount, ...) after the initialization of the widget and before the finalization of the payment. Warning, always use the classes for these instructions, never the id of the element that is generated on the fly
CSS customization
Description Paramètre The color of the banner Sign #PaylineWidget .pl-header-title-wrapper { background-color: #ABCDEF; }The color of the sign's text #PaylineWidget .pl-header-title-content h4 { color: #ABCDEF; }The color of the text of the amount to be paid #PaylineWidget .pl-header-title-content p { color: #ABCDEF; }The color of the payment button #PaylineWidget .pl-pay-btn { background-color: #ABCDEF; }
#PaylineWidget .pl-pay-btn:hover { background-color: #ABCDEF; }The background color of the form #PaylineWidget .pl-body { background-color: #ABCDEF; }The color of the area of payment #PaylineWidget .pl-pmContainer {
background-color: #ABCDEF;
border-color: #ABCDEF; }The color of the button close the lightbox #PaylineWidget .pl-icon-close { color: #ABCDEF; }.PaylineWidget.pl-container-default .pl-pmContainer .pl-label-input
{ display: none;}
.PaylineWidget.pl-container-default .pl-pmContainer .pl-input-group-container
{ margin-left: 0; }Payline proposes to reduce the margins in order to adjust the window above 900px wide, for that it is enough to decrease the width of the label (xx%), and to decrease the margin to the left of the fields (yy% by default 30% ). .PaylineWidget.pl-container-default .pl-pmContainer .pl-label-input
{ width: xx%; }
.PaylineWidget.pl-container-default .pl-pmContainer .pl-input-group-container,
.PaylineWidget.pl-container-default .pl-form-container label.pl-remember-container
{ margin-lef: yy%; }Life cycle callback
<html>
<head>
<!-- Import from widget, ... -->
<script>
function maFonction() {
// Actions to do
}
</script>
</head>
<body>
<div id="PaylineWidget" data-token="123" data-event-nomdeletape="maFonction"/>
</body>
</html>
Callback ID Description Parameters Return values From version true / false data-event-willinit The widget has loaded on the browser and is about to initialize.. 4.46.1 data-event-willshow The widget has made its first initialization and is about to appear. This event occurs before the widget has recovered from the server. 4.46.1 data-event-finalstatehasbeenreached The widget will show the user an end state (where no more interaction is possible) to the buyer. {
state: "PAYMENT_SUCCESS"
}
false
4.46.1 data-event-didshowstate The widget has recovered its status from the server and displayed the result. {
state: "PAYMENT_METHODS_LIST"
}
4.49 data-event-willdisplaymessage Manage the message display { id: [l'id du champ message], type: [le type de message (voir les
valeurs possibles), key: [la clé du message à afficher (voir les valeurs
possibles)], message: [le message] }
success, info, error, warn.4.50 data-event-willremovemessage Management of the withdrawal of the message { id: [l'id du champ message] }
4.50 data-event-beforepayment <div id="PaylineWidget"
data-token="1fe9zY4eaJo0VPJSM1571456927334471"
data-template="lightbox"
data-event-beforepayment="myBusinessFunction">
</div>
<script>
function myBusinessFunction()
{ -- Check values
-- Provisioning
-- If Provisioning OK return true
-- Return false }
</script>
4.54.1 Possible values for "state"
ID Status Description Final Release PAYMENT_METHODS_LIST The payment session is valid and the list of payment methods is displayed. No PAYMENT_CANCELED The session was invalidated at the request of the merchant and a failure message is displayed. Yes PAYMENT_SUCCESS The payment session is over and a ticket is displayed. Yes PAYMENT_FAILURE The payment session is over and a failure message is displayed. Yes PAYMENT_FAILURE_WITH_RETRY The payment session is over, a failure message is displayed along with a button proposing to use another payment method. No TOKEN_EXPIRED The payment session is complete, a failure message is displayed indicating the expiration of the payment session. Yes BROWSER_NOT_SUPPORTED The browser is detected as incompatible, a screen offers the buyer to switch to the classic payment pages. Yes PAYMENT_METHOD_NEEDS_MORE_INFOS The means of payment selected by the user indicates that it is necessary to confirm information (CV for wallet, validation of credit file etc ..). No The payment request completed in redirection request (3DS authentication, partner such as Paypal). No MANAGE_WEB_WALLET Same PAYMENT_METHOD_LIST but for the management of the portfolios. No 4.51 4.51 4.51 4.51 4.51 4.51
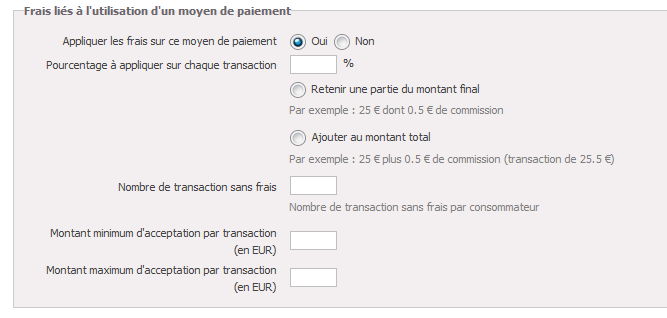
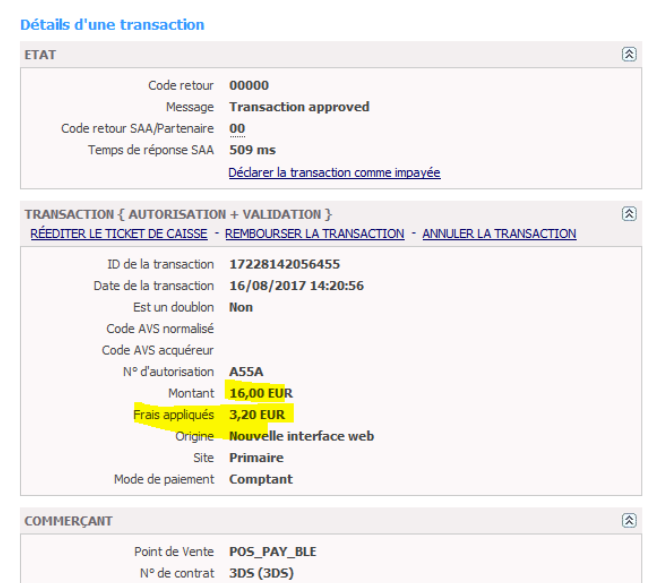
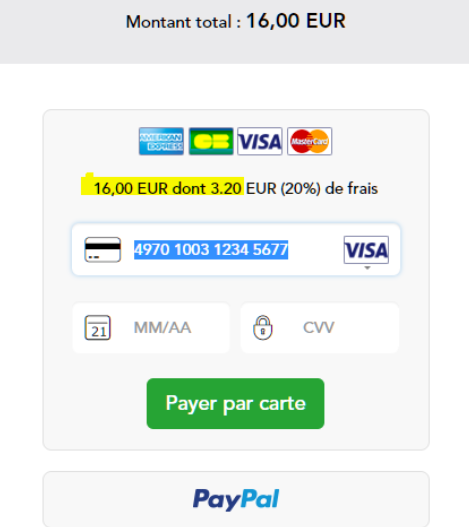
Features Fee Management
The expense management is present on the payment form and corresponds to the Transaction insert:
| Back office : Configure the payment method | Back office : transaction details | Payment page |
|---|---|---|
Fee management excludes in the following cases:
- Wallet Payment
- ShortCut Payment
- Payment Rec / NX