Présentation
Ce document a pour but de présenter la mise en œuvre de la Page Web de Paiement Version 2, du Template Hébergé.
Cette page à redirection permet d'obtenir une page de paiement hébergé avec le mode d'intégration widget, tout en bénéficiant des fonctionnalités.
Comment utiliser cette intégration
Le commerçant utilise les mêmes services des pages à redirection en indiquant le nouveau template Id, Payline se charge de
DoWebPayment
ManageWebWallet
Centre d'administration
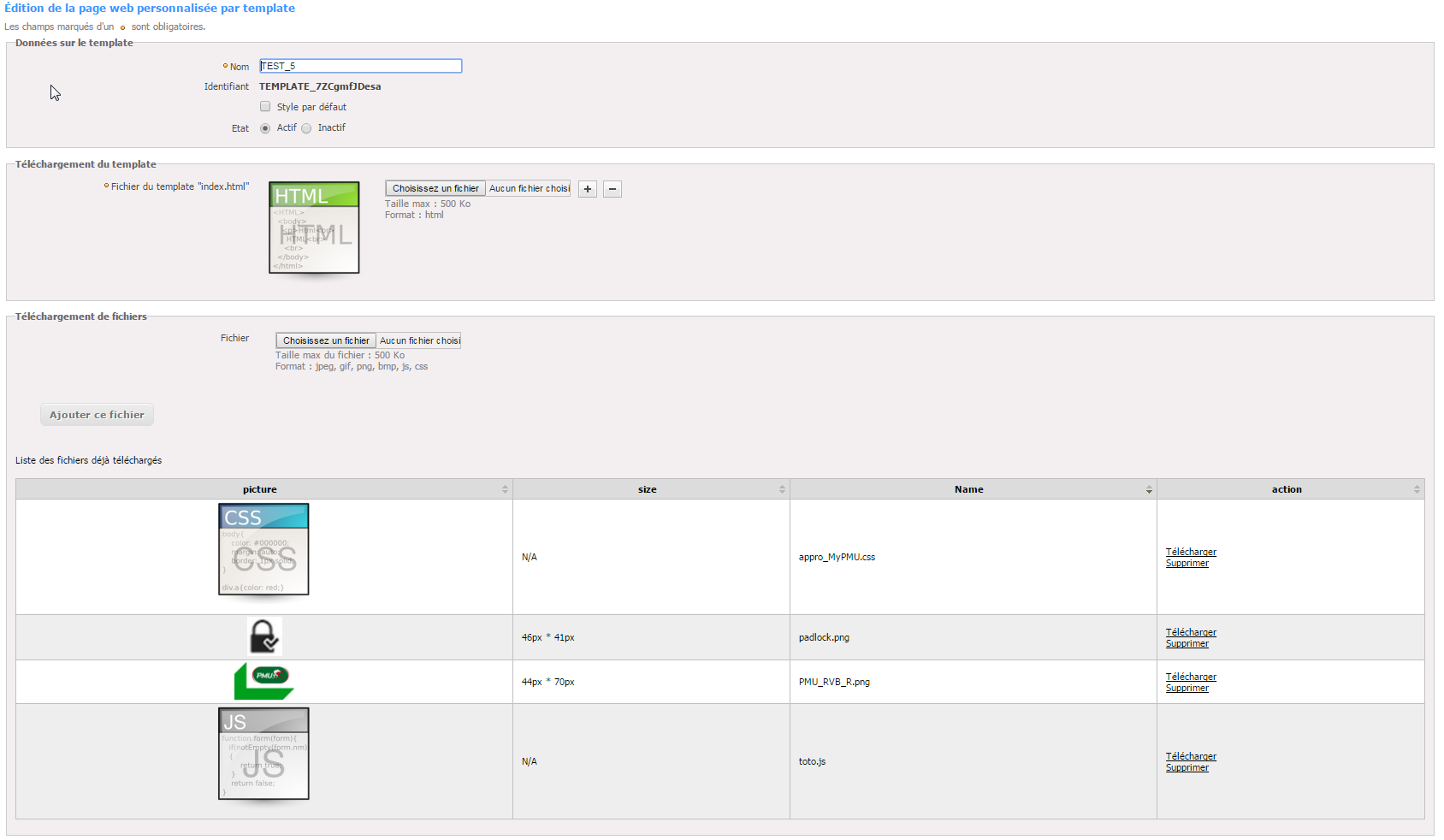
L'écran
TEMPLATE_ID est représenté par le Identifiant (LOGIN).
Les templates hébergés peuvent être composés de fichiers de type :
- HTML (un, et un seul)
- CSS
- JS
- des images au format jpg, gif, png et bmp
Le champ css et les fichiers d'internationalisation ont disparus. La partie image s'est vue modifiée et accepter les fichiers JS et CSS :
3. Création de template
3.1 Composition
Les templates hébergés peuvent être composés de fichiers de type :
- HTML (un, et un seul)
- CSS
- JS
- des images au format jpg, gif, png et bmp
3.2 Développement du template par le commerçant
3.2.1 HTML
3.2.1.1 Créer le fichier HTML
Le fichier HTML doit contenir, à minima, dans la head les liens vers les ressources statiques du widget correspondant à l'environnement souhaité (homologation, production) :
Et éventuellement un lien vers votre propre css, de manière relative.
<html> <head> <title>Mon template</title> <link rel="stylesheet" type="text/css" href="tuto.css" /> <script src="https://homologation-payment.payline.com/scripts/widget-min.js" charset="utf-8"></script> <link rel="stylesheet" href="https://homologation-payment.payline.com/styles/widget-min.css" charset="utf-8"> </head> </html>
Il n'est pas nécessaire d'ajouter jQuery dans la page car le widget le fourni déjà, il suffit d'utiliser Payline.jQuery pour y accéder, et faire, par exemple Payline.jQuery('body');
A cela il faut ajouter, dans le body, une div nommée PaylineWidget avec des paramètres tels que le template choisi (parmi column, tab et lightbox, cf. la documentation du widget Mode in-Shop), des callback (cf. PW - Personnalisation du widget : Fonction CallBack).
Par exemple on va créer une div avec le template column et ajouter une callBack pour customiser le widget lorsqu'il s'agit d'un contexte de type PAYMENT_METHOD_LIST (la liste des moyens de paiement, où l'utilisateur choisira de payer avec tel ou tel moyen de paiement et renseignera des données de paiement) :
<html> <head> <title>Mon template</title> <link rel="stylesheet" type="text/css" href="tuto.css" /> <script src="https://homologation-payment.payline.com/scripts/widget-min.js" charset="utf-8"></script> <link rel="stylesheet" href="https://homologation-payment.payline.com/styles/widget-min.css" charset="utf-8"> </head> <body> <div id="PaylineWidget" data-template="column" data-event-didshowstate="customPaymentMethodList"> </div> </body> </html>
Si on regarde data-event-didshowstate="customPaymentMethodList", cela permet d'appeler la fonction JS customPaymentMethodList lorsqu'un contexte de type PAYMENT_METHOD_LIST s'est affiché afin de personnaliser l'affichage avec, par exemple, jQuery.
Vous pouvez trouver la liste des états possibles retournés dans la callback ici : Fonctionnalités du Widget
3.2.1.2 Personnaliser sa page
Pour celà, on va soit ajouter notre Javascript au fichier HTML, soit créer un fichier Javascript que l'on ajoutera dans notre head via un lien relatif :
<html> <head> <title>Mon template</title> <link rel="stylesheet" type="text/css" href="tuto.css" /> <script src="https://homologation-payment.payline.com/scripts/widget-min.js" charset="utf-8"></script> <link rel="stylesheet" href="https://homologation-payment.payline.com/styles/widget-min.css" charset="utf-8"> <script src="tuto.js" charset="utf-8"></script> </head> <body> <div id="PaylineWidget" data-template="column" data-event-didshowstate="customPaymentMethodList"> </div> </body> </html>
Pour que le widget s'initialise, il faut lui fournir un token obtenu via un DoWebPayment (effectuer une demande de paiement) ou un ManageWebWallet (effectuer une gestion de portefeuille). Lors du DoWebPayment, l'url générée par nos WebServices générera une URL de la forme suivante : https://webpayment.payline.com/v2/[clé chiffrée du template]/#[TOKEN]
Il faut donc ajouter à votre javascript la fonction capable de récupérer le token dans l'url, et de la fournir au widget :
// On récupère le token sans le #
var urlToken = location.hash.substr(1);
if (urlToken) {
var element = document.getElementById('PaylineWidget');
element.setAttribute('data-token', urlToken);
}
Grâce à cela, au chargement de la page, le Widget s'initialisera avec le token de l'url. Lorsque vous développez votre template, vous pouvez très bien ajouter #[TOKEN] en récupérant un Token sur notre API WebServices d'homologation, les liens vers les css, js et images étant relatifs, cela vous permet d'utiliser votre template en plaçant tous vos fichiers dans le même dossier.
Ensuite nous allons personnaliser notre contexte PAYMENT_METHOD_LIST à l'aide de la fonction customPaymentMethodList que l'on a déclaré plus haut.
// On récupère le token sans le #
var urlToken = location.hash.substr(1);
if (urlToken) {
var element = document.getElementById('PaylineWidget');
element.setAttribute('data-token', urlToken);
}
// Fonction permettant de customiser le PAYMENT_METHOD_LIST
function customPaymentMethodList(state) {
<!-- S'il c'est un contexte PAYMENT_METHODS_LIST (liste des moyens de paiement) ou PAYMENT_NEEDS_MORE_INFOS (confirmation d'une donnée de paiement) alors je procède aux modifications suivantes -->
if (state.state === "PAYMENT_METHODS_LIST" || state.state === "PAYMENT_NEEDS_MORE_INFOS") {
<!-- On remplace le label de la case à cocher -->
Payline.jQuery('.pl-remember-text').text('Enregistrer mes informations pour mes prochains paiements');
<!-- S'il y a des wallets je procède à certaines modifications -->
if (Payline.jQuery('#pl-wLayout-view') !== undefined) {
<!-- Je retire les titres -->
Payline.jQuery('.pl-wallets-title').remove();
Payline.jQuery('.pl-container-title').remove();
<!-- Je remplace le titre des wallets -->
Payline.jQuery('.pl-wallets').before('<span style="font-size:12pt !important">Je valide mon paiement en sélectionnant ma carte ou mon compte Paypal</span>');
<!-- Je retire le message du CVV du wallet -->
Payline.jQuery('.pl-cvv-message').remove();
}
}
}
On peut aussi ajouter des données dans la page, qui seront remplacées à la volée lors de l'affichage. Par exemple on veut ajouter le nom et le prénom de l'utilisateur, ainsi que le montant de la transaction, pour cela on va ajouter des span et des mots clés entourés de # de cette façon :
<html> <head> <title>Mon template</title> <link rel="stylesheet" type="text/css" href="tuto.css" /> <script src="https://homologation-payment.payline.com/scripts/widget-min.js" charset="utf-8"></script> <link rel="stylesheet" href="https://homologation-payment.payline.com/styles/widget-min.css" charset="utf-8"> <script src="tuto.js" charset="utf-8"></script> </head> <body> <div id="PaylineWidget" data-template="column" data-event-didshowstate="customPaymentMethodList"> </div> <div id="orderData"> <ul> <li> <span class="label">N° de commande</span> <span class="value">#PaylineOrderRef#</span> </li> <li> <span class="label">Montant: </span> <span class="value">#PaylineFormattedAmount#</span> </li> <li> <span class="label">Acheteur</span> <span class="value">#PaylineBuyerFirstName# #PaylineBuyerLastName#</span> </li> </ul> </div> </body> </html>
Et un bout de javascript pour effectuer le remplacement dans la page :
// Fonction parsant toutes les chaînes contenues entre des caractères #
function parse(str) {
return str.match(/#([^#]*)#/g);
}
// Fonction remplaçant toutes les chaines
function doReplace() {
// Récupération du tableau de toutes les chaines à remplacer de la div "main"
var stringArrayToReplace = parse(Payline.jQuery('#main').text());
// Pour chaque élément du tableau on remplace avec les données fournies par le Widget
var result = document.body.innerHTML;
for (i = 0; i < stringArrayToReplace.length; i++) {
let hashedKey = stringArrayToReplace[i];
var key = hashedKey.substring(1, hashedKey.length-1);
result = result.replace(hashedKey,Payline.Api.getContextInfo(key));
}
document.body.innerHTML = result;
}
Les données disponibles sont les suivantes :
| Clé | Valeur |
|---|---|
| #PaylineOrderRef# | Référence de votre commande |
| #PaylineOrderDate# | Date de votre commande |
| #PaylineFormattedAmount# | Montant de votre commande |
| #PaylineOrderDeliveryMode# | Mode de livraison |
| #PaylineOrderDeliveryTime# | Date de livraison |
| #PaylineBuyerEmail# | Email de l'acheteur |
| #PaylineBuyerLastName# | Nom de famille de l'acheteur |
| #PaylineBuyerFirstName# | Prénom de l'acheteur |
| #PaylineBuyerMobilePhone# | Numéro mobile de l'acheteur |
| #PaylineBuyerIp# | IP de l'acheteur |
| #PaylineBuyerShippingAddress.name# | Nom de l'adresse |
| #PaylineBuyerShippingAddress.street1# | Adresse |
| #PaylineBuyerShippingAddress.street2# | Complément |
| #PaylineBuyerShippingAddress.cityName# | Nom de la ville |
| #PaylineBuyerShippingAddress.zipCode# | Code postal |
| #PaylineBuyerShippingAddress.country# | Pays |
| #PaylineBuyerShippingAddress.phone# | Téléphone |