Principe
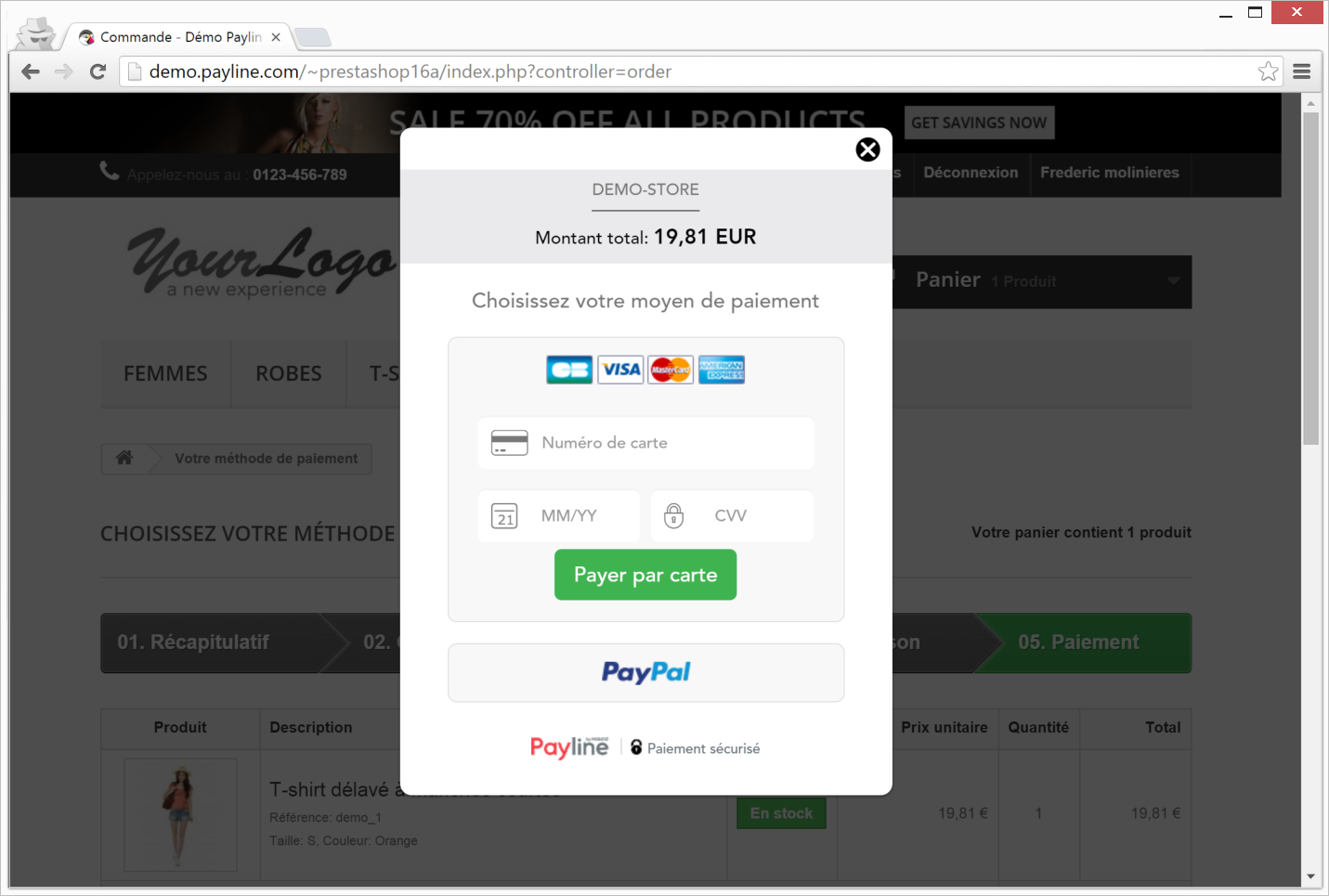
Le Mode Lightbox utilise des iframes pour afficher le formulaire de paiement en superposition (overlay) de votre boutique. Lorsque ce mode est utilisé, votre boutique est grisée et le formulaire de paiement apparaît flottant au dessus de votre boutique.
Intégration
L'intégration, extrêmement facile, s'effectue en uniquement 3 étapes :
- Initialisation du paiement : vous devez utiliser la fonction doWebPayment de l'API Web Payment pour initialiser un paiement sur les pages de paiement Payline.
- Ajout d'un script et d'une balise <DIV> dans le corps de votre page web : Payline va se servir de cette balise pour afficher le formulaire de paiement.
- Résultat du paiement : vous devez utiliser la fonction getWebPaymentDetails de l'API Web Payment pour obtenir le résultat du paiement.
Page HTML
La page HTML minimale pour générer un formulaire de paiement est la suivante :
<html> <head> <script src="https://homologation-payment.payline.com/scripts/widget-min.js"></script> </head> <body> <div id="PaylineWidget" data-token="#paylineToken#" /> </body> </html>
<? $paylineToken = (is_empty($_GET['paylinetoken'])) ? initPayment() : $_GET['paylinetoken']; ?>
Feuille de style
Pour obtenir la mise en forme du formulaire de paiement, vous devez intégrer la feuille de style CSS Payline en ajoutant la ligne suivante dans la balise <head> :
<link href="https://homologation-payment.payline.com/styles/widget-min.css" rel="stylesheet" />
Des attributs additionnels que vous pouvez utiliser dans la balise <div> permettent de personnaliser l'affichage du formulaire. Par exemple; si vous ne souhaitez pas que le formulaire de paiement s'affiche automatiquement lors de l'affichage de votre page :
| Paramètre | Description | valeur |
|---|---|---|
| data-auto-init | Définit si le formulaire doit s’initialiser dès que la page web a fini de se charger (auto-init à « true »), ou s’il doit attendre un demande d’initialisation (auto-init à « false ») |
|
API JavaScript
Afin d’interagir avec le formulaire de paiement, Payline propose une API en JavaScript pour que vous gardiez la main sur le formulaire. Les fonctions disponibles sont :
| Fonction | Description |
|---|---|
init() | demande d'initialisation du formulaire de paiement. Lors de l'initialisation, le widget Payline construit le formulaire en fonction du contexte de la demande de paiement: montant, moyen de paiement proposé, etc. |
| show() | demande d'affichage du formulaire de paiement. |
| hide() | demande de masquage du formulaire de paiement. |
Exemple pour masquer, puis afficher le formulaire de paiement :
Payline.Api.hide(): void Payline.Api.show(): void
Personnalisation
Personnaliser le style du formulaire de paiement est possible en surchargeant la feuille de style fournit par défaut par Payline. Les possibilités de personnalisation sont infinies, voici quelques exemples simples :
| Paramètre | Description |
|---|---|
#PaylineWidget .pl-header-title-wrapper { background-color: #ABCDEF; } | la couleur du bandeau Enseigne |
#PaylineWidget .pl-header-title-content h4 { color: #ABCDEF; } | la couleur du texte de l'Enseigne |
#PaylineWidget .pl-header-title-content p { color: #ABCDEF; } | la couleur du texte du montant à payer |
#PaylineWidget .pl-pay-btn { background-color: #ABCDEF; } #PaylineWidget .pl-pay-btn:hover { background-color: #ABCDEF; } | la couleur du bouton de paiement |
#PaylineWidget .pl-body { background-color: #ABCDEF; } | la couleur de fond du formulaire |
#PaylineWidget .pl-pmContainer { | la couleur de la zone moyen de paiement |
#PaylineWidget .pl-icon-close { color: #ABCDEF; } | la couleur du bouton fermer la lightbox |