Utilisation du 3DSecure
Les fonctions de personnalisation du Widget en mode lightbox et en mode in-shop (tab/colonne). Les attributes CSS pour l'intégration Widget : public static STYLE_ELEMENT_KEYS = ["font-size", "font-family", 'font-weight', 'font-style', "color", "padding-top", "padding-right", "padding-bottom", "padding-left", 'text-transform', 'text-decoration', 'letter-spacing', 'word-spacing', 'line-height', 'text-align', 'vertical-align', 'direction', 'background-color', 'background-image', 'background-repeat', 'background-position', 'background-attachment', 'opacity', 'margin-top', 'margin-left', 'margin-right', 'margin-bottom'];
Ajout d'un moyen de paiement non géré par Payline
PAYLINE-8749 - Détails de la demande en cours d'obtention... ÉTAT
Modifier le montant de la transaction entre l'initialisation et le paiement
Vous souhaitez améliorer l'expérience utilisateur, nous vous conseillons d'initialiser le paiement (via la fonction doWebPayment) le plus tôt possible dans le tunnel d'achat. Si possible, dès l'étape du choix du mode de livraison. En effet, vous gagnerez beaucoup lors du temps d'affichage de l'étape paiement. La modification du montant pourra alors être réalisée par un appel HTTP contenant une trame en JSON avec les données qui viendront écraser ce qui a pu être spécifié dans le doWebPayment. La requête HTTP devra utiliser la méthode PUT, et devra spécifier dans son header le Content-Type : application/json ; le corps de la requête, lui, devra contenir les données à modifier formatées en JSON. Il est nécessaire de contrôler systématiquement le montant pris en compte pour la transaction. Ce montant est disponible dans le champ payment.amount de la réponse à la fonction getWebPaymentDetails(). Par mesure de sécurité, cette fonction n'est pas activée par défaut. Si vous souhaitez l'activer, il vous faut cocher l'option dans l'écran de configuration de votre point de vente.
Ceci permet de modifier le montant de la transaction après l'initialisation du paiement.
L’URL à appeler sera :
La structure de l’objet JSON à envoyer est décrite par la fonction updateWebpaymentData() de l'API JavaScript.
Aucun attribut de cet objet JSON n’est obligatoire, sauf exception explicitée dans le tableau. Il est donc possible de n’envoyer qu’une partie de la structure à votre convenance.
Personnalisation de l'URL
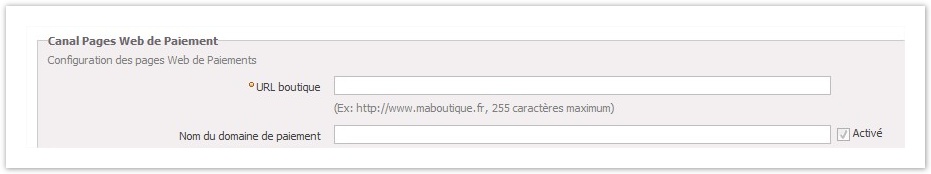
Pour améliorer la confiance des utilisateurs lors de l‘affichage des pages de paiement payline sur le site d’un commerçant, Payline propose de contrôler l’affichage de l’url lors de la redirection vers les pages web de paiement Payline. Pour mettre en place L'URL personnalisé, Payline doit réaliser l'ajout d'un sous domaine et donc réaliser une modification du réseau. L'authentification mutuelle par échange de certificat est gérée par Payline. La sécurité est assurée grâce au certificat délivré par VeriSign et à l'échange de clefs d'accès: Pour la mettre en place, vous devez nous faire parvenir un certificat CSR. Les étapes de configuration : 1. Définition de l'URL par le commerçant ; 2. Payline génère un certificat CSR avec les informations du commerçant et la clef privée de Payline pour le commerçant ; 3. Le commerçant procède à la signature des certificats par une autorité de certification, et les retourne Payline ; 4. Payline crée une nouvelle URL et configure le réseau sur la plateforme Payline, le commerçant reçoit une nouvelle IP ; 5. Le commerçant installe le certificat et met en place la résolution DNS avec IP fourni ; 6. Activation de la fonction de paramétrage du centre administration Payline. Informations pour génération de la CSR : Les propriétés relatives à l’autorité de certification : Votre abonnement doit inclure l'option "Personnalisation du domaine de paiement", veuillez vérifier ce point avec le support Payline. Le point de vente du commerçant devra indiquer l'URL définie : Contactez le support Monext Online.Principe
Modification de l'URL
Certification CSR
Configuration
Liste des navigateurs compatibles
Le tableau ci-dessous liste les navigateurs qui sont compatibles avec les modes Lightbox et Intégré. Si un navigateur avec une version inférieure est détectée, le mode redirection est automatiquement utilisé pour afficher la page de paiement au consommateur.Navigateur Version Chrome >=28 Chrome Mobile >=28 Firefox >=31 Firefox Mobile >=31 Safari >=6 Safari Mobile >=6 Opera >=24 Opera Mobile >=22 Android Browser >=4
Liste des moyens de paiement disponibles